Why headings matter: Improving your website’s readability, accessibility, and SEO
Summary: Headings do much more than just break up large pieces of text on your website. They serve as a guide, for both your audience and search engines, leading them to find your website's value.
Be honest, did you scan this article before landing here on this opening sentence?
No, I’m not a mind reader. This is just how most of us read webpages. We scan through the headings first, and pick out certain words and phrases that are most relevant to what we’re looking for. It’s how we decide if we’re staying on a website or not.
On average, 80% of users will just scan the headings on a page. And about 20% of them will read the whole thing word-by-word. So no matter how engaging or beautifully-written your copy might be, people rarely read the whole thing.
If you want to capture your readers’ attention and encourage them to stick around, make sure your headings are relevant, meaningful, and straight to the point.
What are page headings?
Headings are the titles that appear on your webpages. They’re used to organize different sections of content, create visual interest and draw attention to important information. They are critical to helping users find the content they need quickly, especially in use cases when someone needs to complete a task.
Understanding heading structure
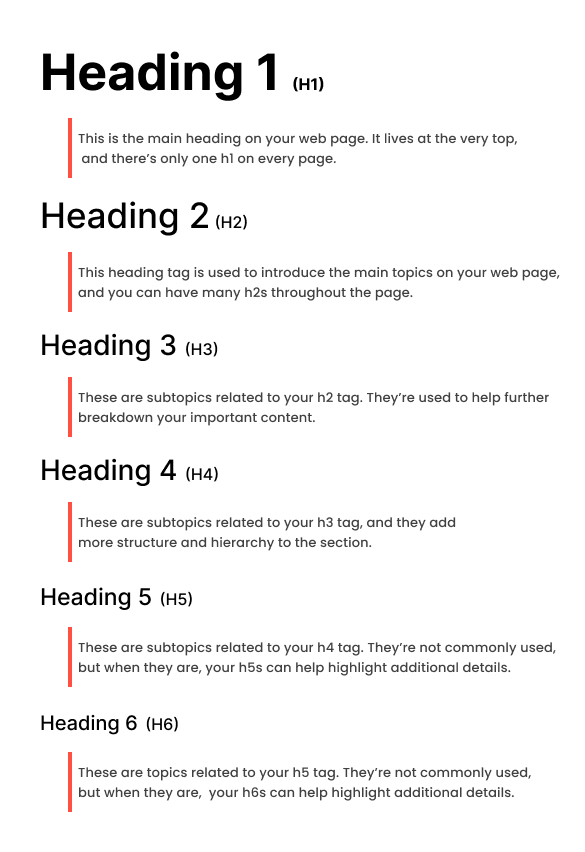
There are six heading levels we can use; from the most important, the H1, to the least important, the H6. And they’re always structured in chronological order. The H1 is reserved for the main title of a page – and there’s only one per page. The H2 through the H6 are used for subheadings and nested content, and you can have multiples on your page.

Invisible pieces of HTML code called heading tags define the hierarchical heading structure of content. This code is what accessibility tools and search bots rely on to follow along a page. Aside from readability, this is why making sure headings are in the right order is important. And you should never use heading tags to style your copy, since that could confuse users and bots alike.
Why do we use headings on web pages?
Headings are signposts that guide readers through all the content on a page. A header should give your users a quick summary of what each section is about.
Headings improve readability
Headings help break up large blocks of copy into smaller, more digestible sections. When users visit a webpage, they’re usually scanning for specific information or looking for answers to their questions. The headings should help the site visitors narrow into the answer they’re looking for.
Headings improve accessibility
Headings are really important for assistive technology users. Screen readers, a type of assistive technology, will use headings to navigate through the content of a website. The screen reader will land on the headings and subheadings and read the content out loud, – giving non-sighted users the necessary context they need.
This is why your headings need to follow a chronological order. For example, if an H2 tag appears before an H1 tag, a screen reader may read the content out of order and the user may miss important information. And that’s a terrible user experience. All users, regardless of their abilities, should be able to navigate through a website and understand its content with ease.
Headings improve SEO
We know that headings are used to structure the content of a webpage – making it easier for your readers to absorb content. But headings are also important for search because the titles help search engines, like Google, understand what your webpage is about and whether the information is relevant to specific search queries. By using proper header tags (H1, H2, H3…), you tell search engines which sections are most important and how they relate to each other. Plus, you can include important keywords in your titles — but only if they sound natural and actually provide benefit to your readers.
Tips to improve your headings
Always put the user first
Figure out why people are visiting your page and the sort of information they’re looking for. When we understand the “why” and the “what”, we can craft meaningful headlines that speak directly to our target audiences. You should also include the same keywords that your audience is searching for. Because when these users land on your page from a Google search, they’re going to scan for those same keywords.
Find your hook
Your readers have short attention spans. You have seconds to grab their attention and give them a reason to stay on the page. Don’t use generic headings like "Introduction," "Overview," or "Conclusion." Instead, use headings that are descriptive, unique and specific. Don’t forget to highlight a value proposition too – because your users want to know how your product or service will improve their lives.
State the benefit
Your headlines are designed to sell your story and solve problems. So, appeal to your audience by explaining how your organization, product or service will improve their lives. It’s more than talking about who you are and what you do, it’s about building that emotional connection with your audience and answering the, ‘what’s in it for me?’
Keep it short and sweet
Short headlines are more likely to grab a reader's attention than longer ones. They’re easier to scan and can convey your main idea or value proposition in just a few words. It’s better for clarity too—make sure you’re using simple language to write them out. And your copy should always sound the way your audience speaks—make your headlines sound conversational. Plus a succinct header gives search engines a clearer idea of what’s on the page.
Be consistent
Use a consistent heading style throughout your webpage. Things like capitalization, punctuation, length, and tone should be the same throughout. Decide on a structure for your headlines, like if you want to start with an action verb, or use a specific format like a question. Having these things defined ahead of time will go far in your long-term content governance plan (and make it easier for editors who are pushing out lots of content.
Test your headings until you’ve got it right
Try out different versions of headlines and compare them using A/B testing. Based on how well they perform, you can decide which ones work better.
Set specific goals for your headlines, like getting more people to click on them, keeping readers engaged, or increasing the number of conversions. Then, measure how successful each headline is based on these goals.
Divide your target audience into different segments, and test out different headline versions that match their characteristics or preferences.
Use words that spark curiosity, excitement, and interest in your readers. This will grab their attention and keep them engaged.
Take a look at what your competitors or other industry leaders are doing with their headlines. This can give you some ideas and inspiration for your own.
Keep a close eye on how your headlines are performing, and make updates and improvements based on what you discover.
If there’s anything you take away from this article it’s to make sure your headings are clear, concise, and centered around what your users expect and need. Looking to improve your content strategy or governance? Let's chat. We're here to help.
